开源大模型的新星:ChatGPT-Next-Web 项目解析与推荐
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
随着人工智能技术的飞速发展,开源社区涌现出了众多优秀的项目,它们不仅推动了技术的创新,也为开发者提供了学习和实践的平台。今天,我要向大家推荐的是一个在开源界引起广泛关注的项目——ChatGPT-Next-Web。
项目简介
ChatGPT-Next-Web 是一个基于 OpenAI API 构建的聊天应用框架,它允许用户快速部署自己的聊天机器人服务。该项目以其简洁的部署流程、灵活的配置选项以及强大的自定义能力,迅速在开源社区中获得了极高的人气。
开始使用
部署 ChatGPT-Next-Web 的第一步是准备好你的 OpenAI API Key。接下来,通过点击项目首页上的部署按钮,使用 Github 账号登录,并在环境变量页填入 API Key 和页面访问密码。部署完成后,即可开始使用。此外,项目还支持绑定自定义域名,以解决 Vercel 分配域名在某些区域被污染的问题。
保持更新
为了确保你的项目始终保持最新状态,推荐使用 fork 的方式重新部署项目,并在项目的 Actions 页面启用 Workflows 以及 Upstream Sync Action,以实现每小时的定时自动更新。
环境变量配置
项目的大多数配置都通过环境变量来设置,包括但不限于OPENAI_API_KEY、CODE、BASE_URL等。这些环境变量不仅关系到 API 的调用,还涉及到安全性和个性化设置。
代码解析
ChatGPT-Next-Web 的代码结构清晰,易于理解和扩展。项目根目录下的.env.local文件用于存放环境变量,这是本地开发时必须配置的。项目的主逻辑通常集中在几个关键的 JavaScript 文件中,通过这些文件,开发者可以快速掌握项目的核心功能。
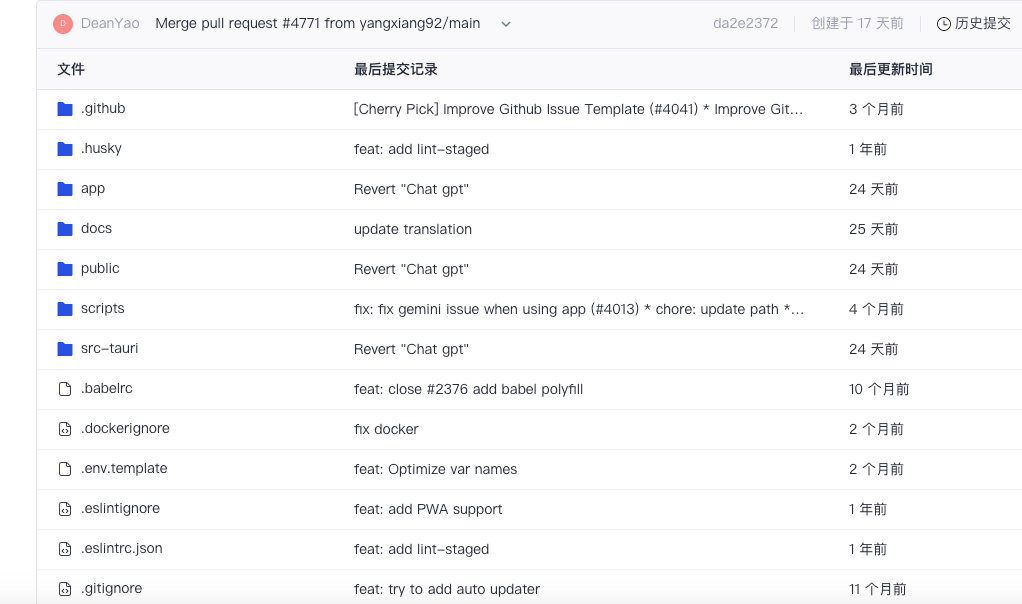
项目结构
── CODE_OF_CONDUCT.md
├── Dockerfile
├── LICENSE
├── README.md
├── README_CN.md
├── app
├── docker-compose.yml
├── docs
├── next.config.mjs
├── package.json
├── public
├── scripts
├── src-tauri
├── tsconfig.json
├── vercel.json
└── yarn.lock

技术亮点
- 自动更新机制:通过 Github Actions 实现项目的自动同步与更新。
- 环境变量驱动:几乎所有的项目配置都可以通过环境变量来调整,提高了项目的灵活性和可配置性。
- 安全性考虑:项目提供了页面访问密码的配置选项,增强了应用的安全性。
- 模型与 API 的多样性:支持多种模型和 API 的配置,包括 OpenAI、Azure、Google 等。
UI页面

开发与部署
在本地开发时,需要安装 nodejs 18 和 yarn,然后通过执行yarn install && yarn dev命令来启动开发服务器。对于部署,项目提供了容器化部署的方式,通过 Docker 可以轻松地在各种环境中运行项目。
社区与贡献
ChatGPT-Next-Web 项目拥有活跃的社区和众多的贡献者。项目的 MIT 开源协议也鼓励更多的开发者参与到项目的开发和维护中来。
结语
ChatGPT-Next-Web 作为一个开源的聊天机器人框架,不仅提供了一个功能完备的开发平台,也展示了开源社区合作与创新的力量。无论是对于想要快速搭建聊天应用的开发者,还是对于希望深入学习人工智能技术的学者,这个项目都是一个不可多得的学习资源。

项目地址
如果你对 ChatGPT-Next-Web 项目感兴趣,可以访问其Gitcode 主页了解更多信息,或者直接参与到项目的开发中来。
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙